You have a new message in Slack; it’s from customer support. You know what that means—a customer messed something up in their account, and now, you’re going to have to fix it. Of course, it’s a high priority; is there another option? Now you’ll have to stop working on your new feature ticket to go digging through the database.
If you’ve ever experienced this situation, you know it can really hold back development efforts. The solution is to create an app that allows internal users to take care of these tasks on their own. This internal app is commonly referred to as an admin portal.
In this article, you’ll learn the different aspects of a successful admin portal and understand why each of those pieces is important, leaving you with several things to consider as you plan out your own admin portal.
Why Do You Need an Admin Portal?
Every admin portal that I’ve created has had one primary goal: to reduce the amount of support work that developers have to do. If your customer support engineers are regularly asking your developers to perform the same tasks, that’s a good indicator that you should be working on an admin portal.
Admin portals provide a simple way for authorized users to make changes to a system. Those changes could be things that you don’t want end users to have access to, like enabling free next-day shipping on their next order. It could provide an interface to toggle a feature flag for a specific user or refund a user’s last payment.
If you run a storefront, you’ll want some content management built into your portal, too. You’ll need to update the number of items in stock, add new items, and remove old ones. You can use an admin portal to enhance observability as well. You can create pages to track shipments, average earnings per user, or anything else that you want to look at.
Basically, you need an admin portal to take care of any tasks that you want internal users to have access to, but not end users.
Creating a Great Admin Portal
Now that you know what an admin portal is and why you need one, how do you make it awesome? There are several key areas to focus on, but the theme across all of them will be to keep things simple and to off-load work as often as you can. Your portal should be functional and easy to maintain. From your user’s perspective, it should be simple to use—and empowering.
Frontend Components
A good way to design your admin portal’s UI is to think about what workflows need to be supported and create simple pages around those. If you need to fix issues with orders from customers, create a page with create, read, update, and delete (CRUD) access to orders. Create a separate page to fix billing issues.
💡 Anything that developers are regularly asked to fix in the database should have a page in your admin portal.
When you’re creating these portals, remember to keep them simple. Since an admin portal is only going to be used by internal users, don’t waste too much time making it pretty. Pick a theme and component library with an active community and stick to it. Your primary goal is to make it functional and easy to maintain.
If you’re showing analytics on your dashboard, you’ll want to add a charting library. Instead of creating your own, use something like React Charts if you’re on React. Google also has a charting library if React Charts doesn’t fit into your setup. Again, these don’t need to match any particular visual style, so focus on functionality.
Simple Authentication and Authorization
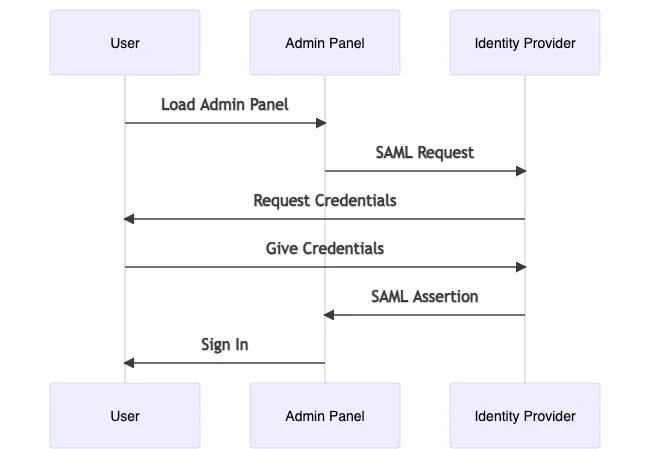
Even with a password manager, no one likes creating accounts. This is especially true when that account requires frequent password changes to “keep it secure.” You’ll also want to be able to manage users within your company’s existing user management system and keep external users from signing up. Each of these reasons makes single sign-on (SSO) a great authentication option.

Authorization can be difficult to implement, but fortunately, an admin portal is only accessed by internal users. You can boil down the authorization types to read or write access for a handful of tasks, assigning these roles based on job requirements. For example, support engineers will probably need full access, but management can get by with read-only access to site analytics.
A simple way to manage permissions in an admin portal is with a feature-flag platform. Create flags for each task and access level, then toggle them on or off based on the user’s ID. You’ll still need to verify permissions in your API handlers, but this will allow you to encourage the user to stick to what they’re allowed to do.
Backend Integration
For your admin portal to actually do anything, you’ll need to connect it to your application’s backend. You can either directly connect to a data storage, like DynamoDB, or make calls to API endpoints.
If your app runs on AWS, you’ll need IAM credentials to access any resources directly. You can use a Cognito Identity Pool to federate credentials. You’ll define in the identity pool what the identity and access management (IAM) policy of those credentials is so you can restrict access based on the user requesting them.
The end user will log in to a third-party provider, and then exchange the token from that provider for credentials using the identity pool. Once you have the credentials, you can use them to directly call AWS APIs for your resources. To see an overview of how this works, with links to more documentation, check out the Cognito developer guide.
The downside to directly calling AWS APIs is that you forfeit all the logic that you h`ave in your backend. If you want to use an existing API in AppSync or API Gateway, you could use those same credentials with the API service’s IAM authorization option.
If you have a long-running process or some logic that needs to be executed outside of the browser, you can add permissions to your identity pool IAM policy to execute lambdas. Alternatively, you could attach a lambda to your existing API.
Auditability
The users of your admin portal will be given a lot of power, they’ll have the ability to delete or modify just about everything in your database. This makes it incredibly important to keep a record of your user’s actions so you can recover from any accidental modifications.
It’s easiest to implement auditing when you’re connecting to an API, as you can have the backend insert a record into an audit log. If you’re directly connecting to a database, you’ll have to rely on features supplied by the database. For example, AWS DynamoDB has built-in audit log support with AWS CloudTrail, and Amazon Aurora can push audit logs to CloudWatch.
Ease of Maintenance
Remember, every aspect of your portal should be built up in a way that’s easy to maintain. The idea is to transfer the workload of some tasks from your development team to the users making the request. You should be using off-the-shelf tools whenever you can. Utilize existing libraries and low or no-code tools wherever possible.
Another benefit of using tools created by another company is they will be in charge of maintaining developer documentation. There may also be a community of developers that you can ask questions to if you get stuck. If you’re developing an internal tool you’ll lose out on both of those.
Since you’re serving internal users, you don’t have to worry about a lot of things. There’s no need to concern yourself with SEO—in fact, hiding your admin portal from Google is a good thing. Also, you probably don’t need to worry about the mobile experience or overly optimize page load times.
Conclusion
In this article, you’ve seen what goes into creating an admin portal, how to make it secure, how to authenticate with your backend to modify data, and how to easily build a usable frontend. Remember that the most important thing is to keep it simple. The point of an admin portal is to reduce demand on developers.

